Published: Jan 31, 2023 by Ivana Žemberi
LottieFiles offers lightweight, scalable animations for all your needs. From ads and social media to websites and apps.
There are a lot of free animations that you can use in your designs. You can also buy premium Lottie animations, and you can create them by yourself.
This article covers the topic of using a LottieFiles animation in Adobe XD.

The first thing you need to do is install a plugin called LottieFiles. If you’re using a Windows PC, then it goes something like this:
Open your Adobe XD and go to Plugins → Browse plugins.
Then, in the search bar, type “LottieFiles” and install the one that says LottieFiles for Adobe XD.
Or, you can download the plugin directly from LottieFiles page.
Once you have installed it, the plugin will be available in your list of installed plugins. When you select it, it will prompt you to log into your Lottie account or, if you don’t have one, to create it for free.
After you log in, you will have three possibilities for inserting an animation.
- Choose one of the existing animations. You can do that by:
- scrolling to discover the one you want
- typing what you are looking for
- choosing some of the featured or popular animations
- Choose a file you created from your workspace.
- Select a .json file from your computer or paste an URL.
These are your options. In this tutorial, I will use my animation. That’s why I chose the second option.
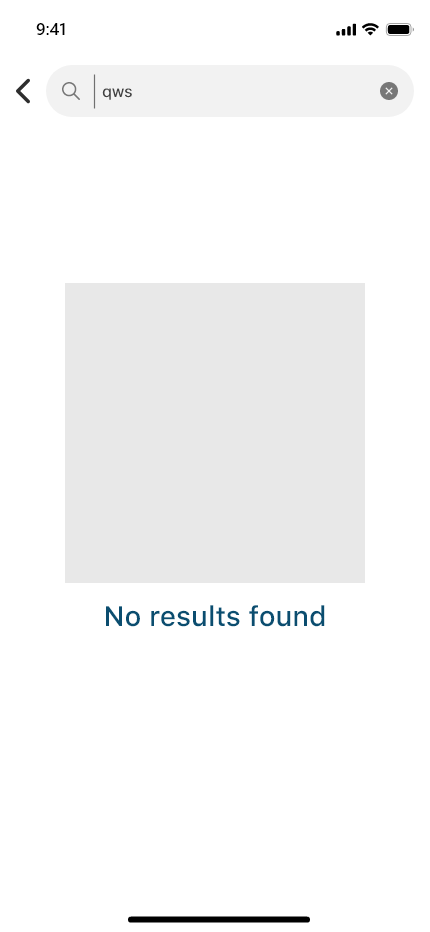
The problem: Design an empty state screen for search results.
The solution: Use the LottieFiles plugin to elevate the design.
After quickly designing this screen, all it was left to do was to insert an animation. Well, and to adjust it to look nice.

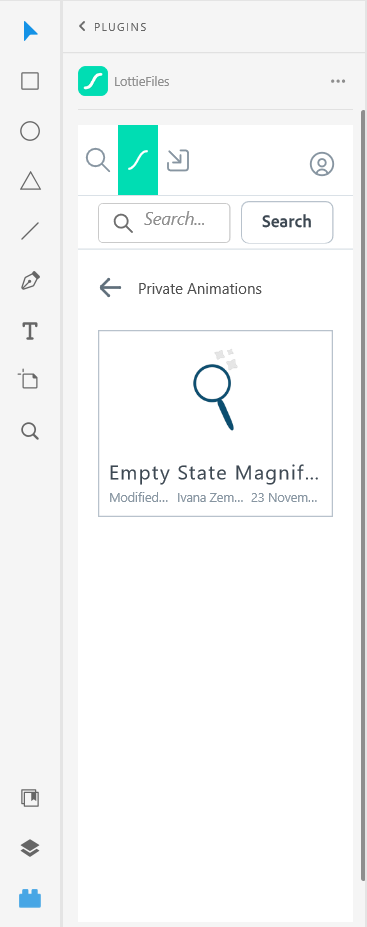
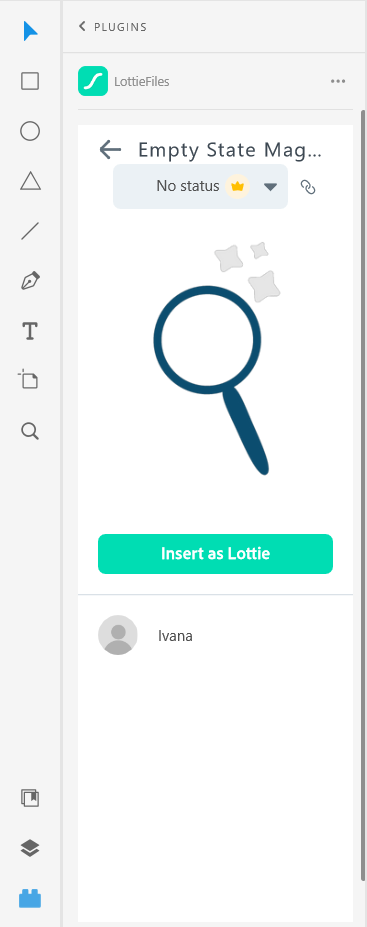
The first step is to choose and insert the animation.
- Open the plugins and find the LottieFiles plugin.
- Choose one of the earlier stated ways of inserting an animation.
- Select the wanted file and insert it.
 |
 |
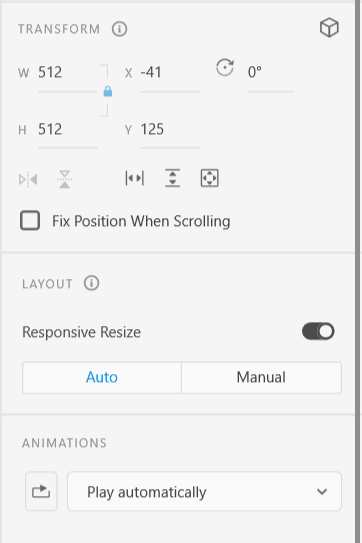
Once you’ve done that, you can tweak the animation to fit nicely into the design. In my case, I resized it to the size of the placeholder, which was 300x300.
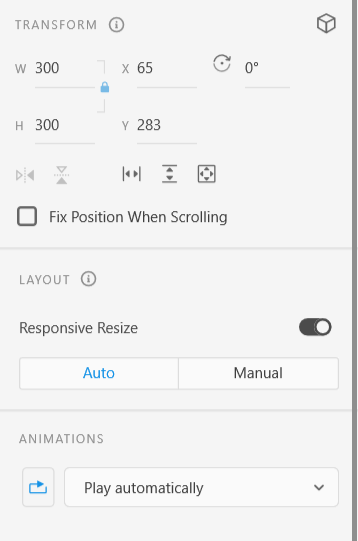
If you leave the animation as it is, it will just play out once and stop. In this case, that’s not what I want, so I checked loop playback under the animation settings.
 |
 |
And that’s it. The animation is moving and showing that the screen is empty. Mission accomplished.